





The recent article Making a positive change: PDF to HTML by various authors and accessibility specialists from the UK government, particularly from the Ministry of Justice, GRS/GBS, UK Health Security Agency, and the Welsh Government, provides a compelling argument for prioritizing HTML over PDF for government documentation. We are happy to see such research and statements as a company dedicated to creating digital solutions that make government processes and workflows more accessible and sustainable. The insights about environmental impact, user accessibility, and overall efficiency align with our mission.
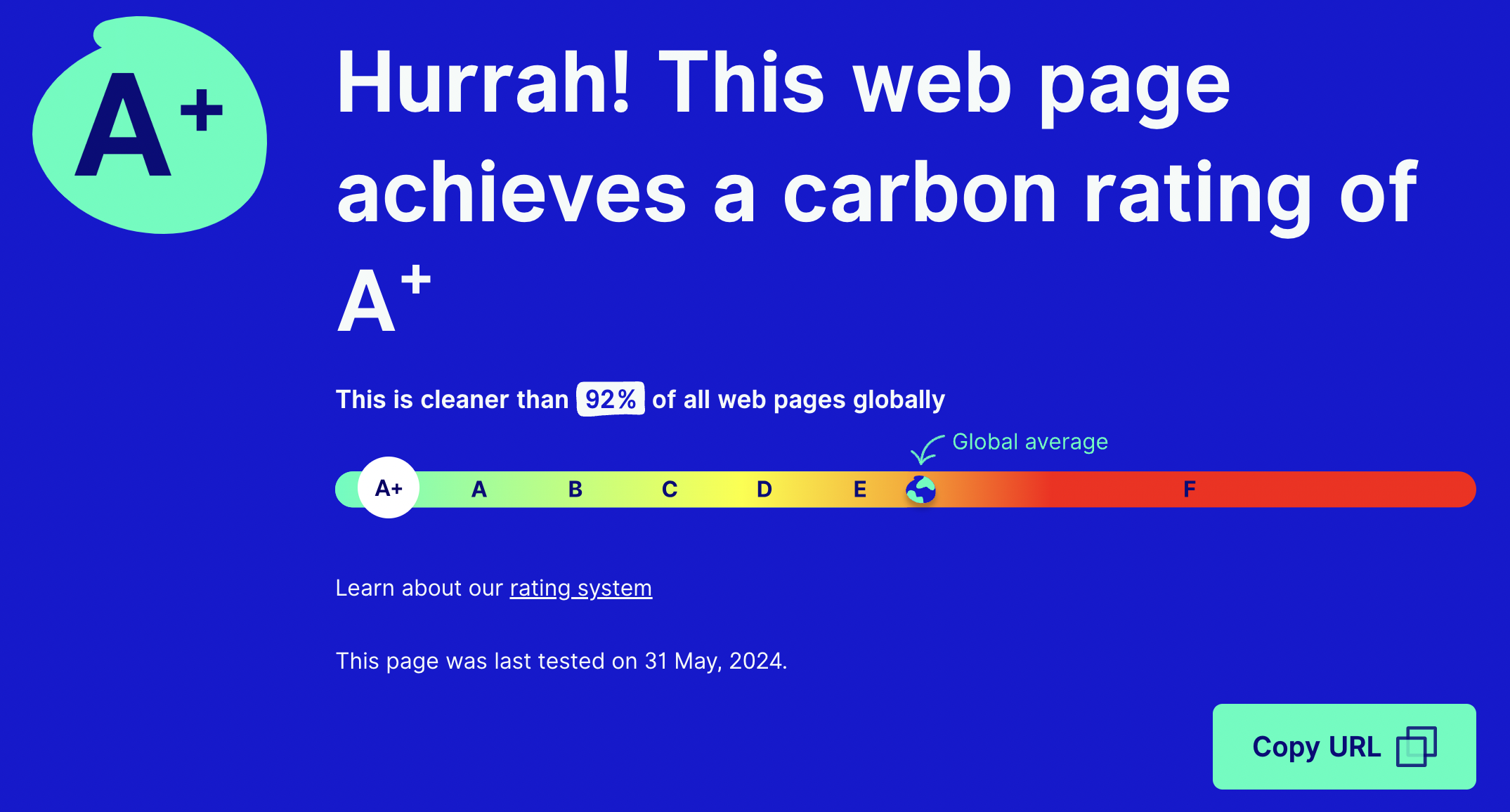
One of the surprising revelations from the post is the environmental impact of PDFs. Larger file sizes mean more data transfer and higher CO2 emissions. The example provided clearly shows that HTML pages, being significantly smaller, contribute less to carbon emissions. This aligns with our commitment at platformOS to promote sustainable and eco-friendly digital practices.
Moreover, the emphasis on light, mobile-friendly web pages is critical. In a world where data poverty is a reality for many and internet connections can be unreliable, HTML's efficiency in loading speeds enhances the user experience significantly. It ensures that everyone can access essential information quickly and effectively regardless of their circumstances.

The Website Carbon Calculator score of the DOB Certifi documentation site
While legal documents sometimes necessitate PDFs, the post rightly suggests evaluating the actual user needs. HTML should be the go-to format if the primary goal is to provide information. This is particularly true for lengthy documents. Breaking down content into manageable chapters and using HTML ensures better navigation and usability.
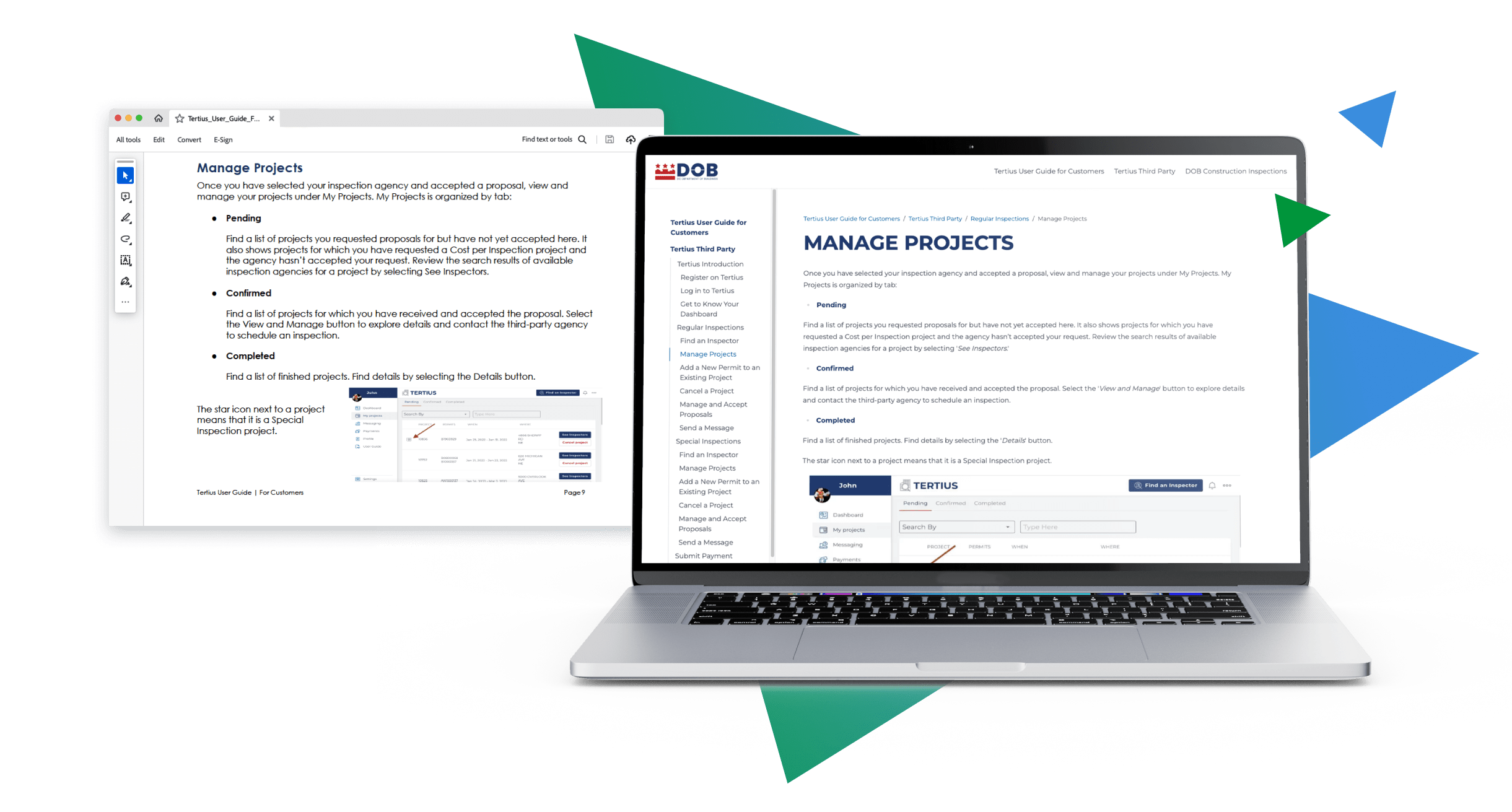
At platformOS, we have experienced firsthand the benefits of transitioning various admin, reviewer, and user guides for the Washington DC Department of Buildings (DOB) from PDF to HTML. Not only does it make the information more accessible, but it also allows us to maintain and update content more efficiently. Our DocsKit solution, for instance, is designed to leverage these advantages, offering a seamless experience for both content creators and users. You can read more about our experience in the blog post, PDF to Docs as Code: Transforming the Washington DC Department of Buildings' Documentation Process.

PDF turned HTML — A documentation topic of the DOB Tertius User Guide
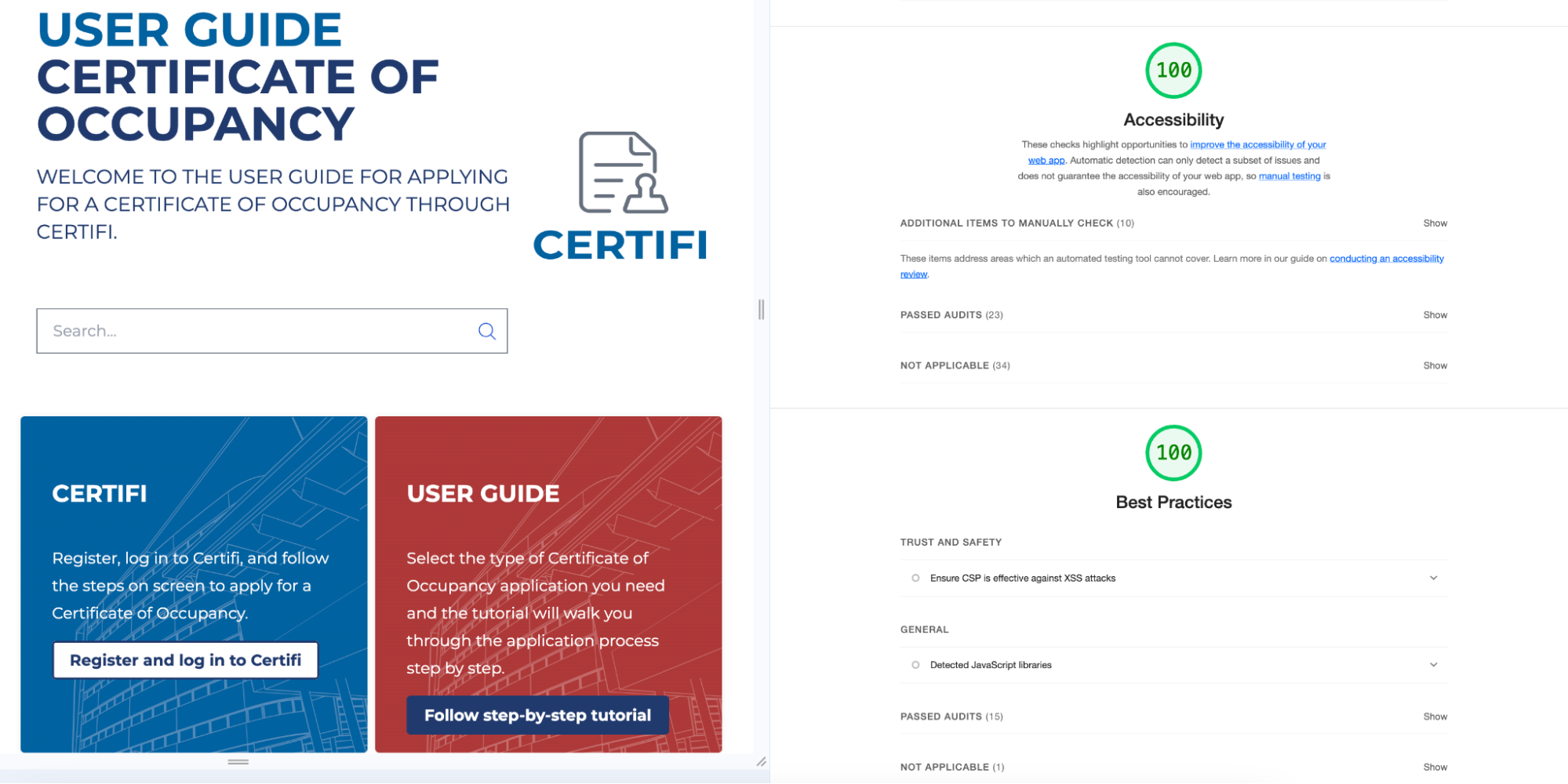
As shared in previous articles and case studies, we have been working with the Department of Buildings (DOB) in Washington DC on multiple projects to enhance their workflows and processes by leveraging the platformOS Government Solution. We’ve also built documentation sites on platformOS DocsKit for a number of DOB applications, including the Tertius Inspector Marketplace, Wall Check, and Certifi (used for applying for a Certificate of Occupancy). One of our key priorities was to ensure that these sites were fully accessible to DOB users with diverse abilities, ways of processing information, and varying levels of internet access.
We follow the Web Content Accessibility Guidelines (WCAG) 2.1 as the foundation for all our DocsKit documentation sites. This ensures that our sites meet the highest accessibility standards. We also incorporate best practices from the Inclusive Design Principles, ensuring that our documentation is usable and accessible for a wide range of people with diverse needs and preferences. Furthermore, we align with the Section 508 standards for accessibility, crucial for making electronic and information technology accessible to people with various abilities.
In the implementation phase, we leverage DocsKit’s built-in foundations for an accessible documentation site. In line with Docs as Code principles, DocsKit fosters collaboration among team members to incorporate accessibility from the outset. By using the MDX format in a Docs as Code workflow, the generated HTML is standard HTML, which is inherently accessible and great for screen readers. This approach ensures that the content is easy to manage and provides a superior user experience for those relying on assistive technologies. The option of integrating automated testing tools allows for early identification and ongoing tracking of accessibility issues. Furthermore, the correct and exclusive use of Markdown translated into semantic HTML provides a consistent structure and default accessibility features for specific HTML elements, like keyboard navigation for buttons. Once implemented, we rigorously test each site to ensure full accessibility on both desktop and mobile platforms.

100/100 Google Lighthouse Accessibility score of the DOB Certifi documentation site
For more detailed insights on our approach to accessibility, read our blog post, Ensuring Accessibility in Documentation Sites for the Washington DC Department of Buildings.
The insights from the blog post highlight a crucial aspect of digital communication: the need for accessible and user-friendly formats. By shifting your focus from PDFs to HTML, you can make significant strides in improving accessibility, reducing environmental impact, and enhancing overall user satisfaction.
At platformOS, we are committed to continuing this journey towards better accessibility. We encourage everyone to explore the benefits of HTML and consider the user's needs at every stage of the content creation process. Together, we can create a more inclusive and sustainable digital world.
Following the Docs as Code workflow in our all-in-one documentation tool can be the perfect solution!