





As shared in previous articles and case studies, we have been working with the Department of Buildings (DOB) in Washington DC on multiple projects to enhance their workflows and processes. We’ve built documentation sites on platformOS DocsKit for a number of DOB applications (developed using our government solutions), including the Tertius Inspector Marketplace, Wall Check, and Certifi (used for applying for a Certificate of Occupancy). One of our key priorities was to ensure that these sites were fully accessible to DOB users that would have diverse abilities and ways of processing information — here’s an overview of our approach.
We follow the Web Content Accessibility Guidelines (WCAG) 2.1 as the foundation for all our DocsKit documentation sites. This ensures that our sites meet the highest accessibility standards. We also incorporate best practices from the Inclusive Design Principles, ensuring that our documentation is usable and accessible for a wide range of people with diverse needs and preferences. Furthermore, we align with the Section 508 standards for accessibility, crucial for making electronic and information technology accessible to people with various abilities.
For DOB, we conducted extensive research and gathered insights from our work on the platformOS Developer Portal, our DocsKit documentation solution, as well as other client documentation projects. Notably, the platformOS developer portal won the Best Accessible DevPortal category at the DevPortal Awards 2022, underscoring our commitment to accessibility. This research was complemented by additional studies specific to our client’s target audience and needs, ensuring comprehensive accessibility.
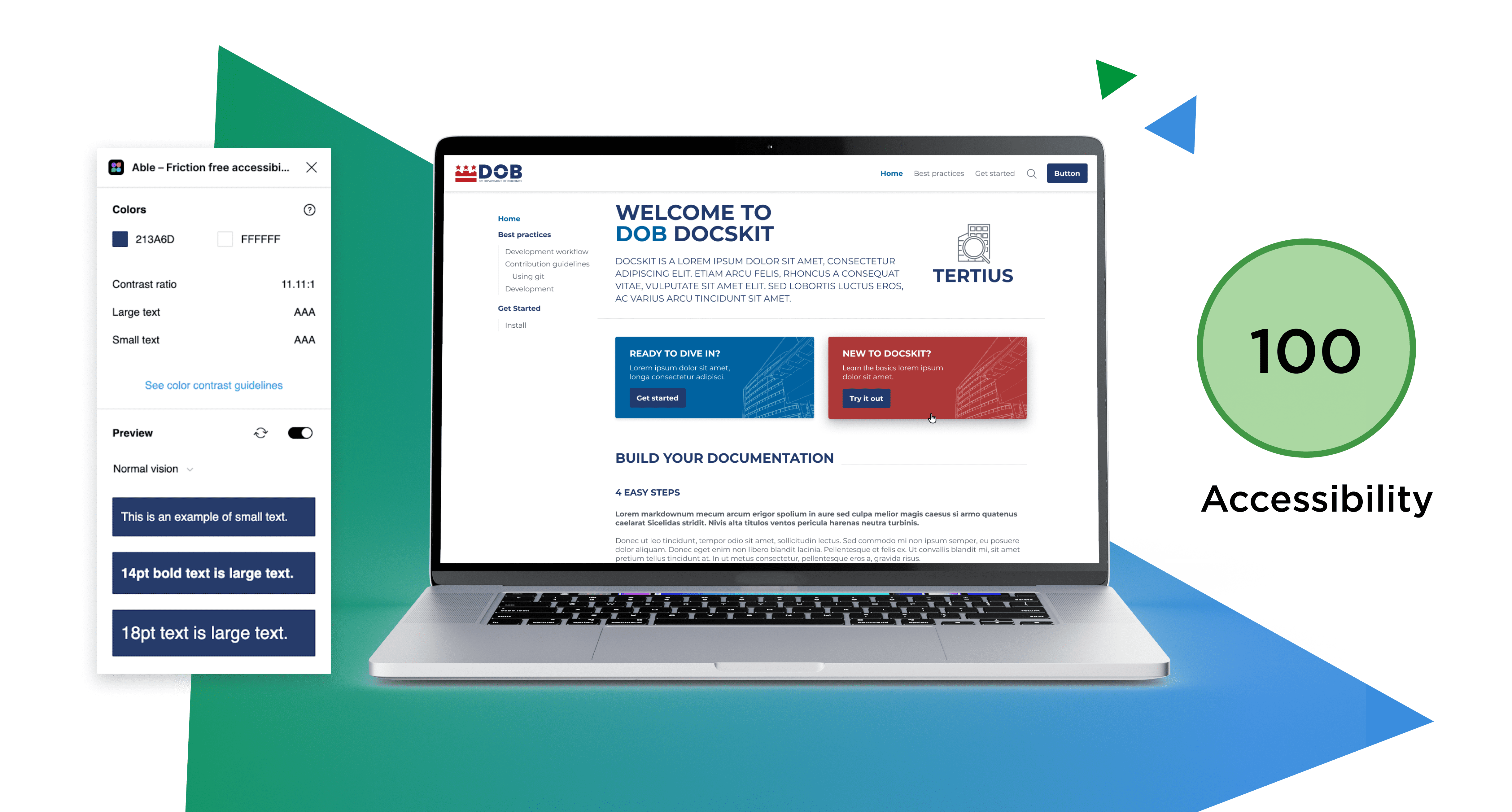
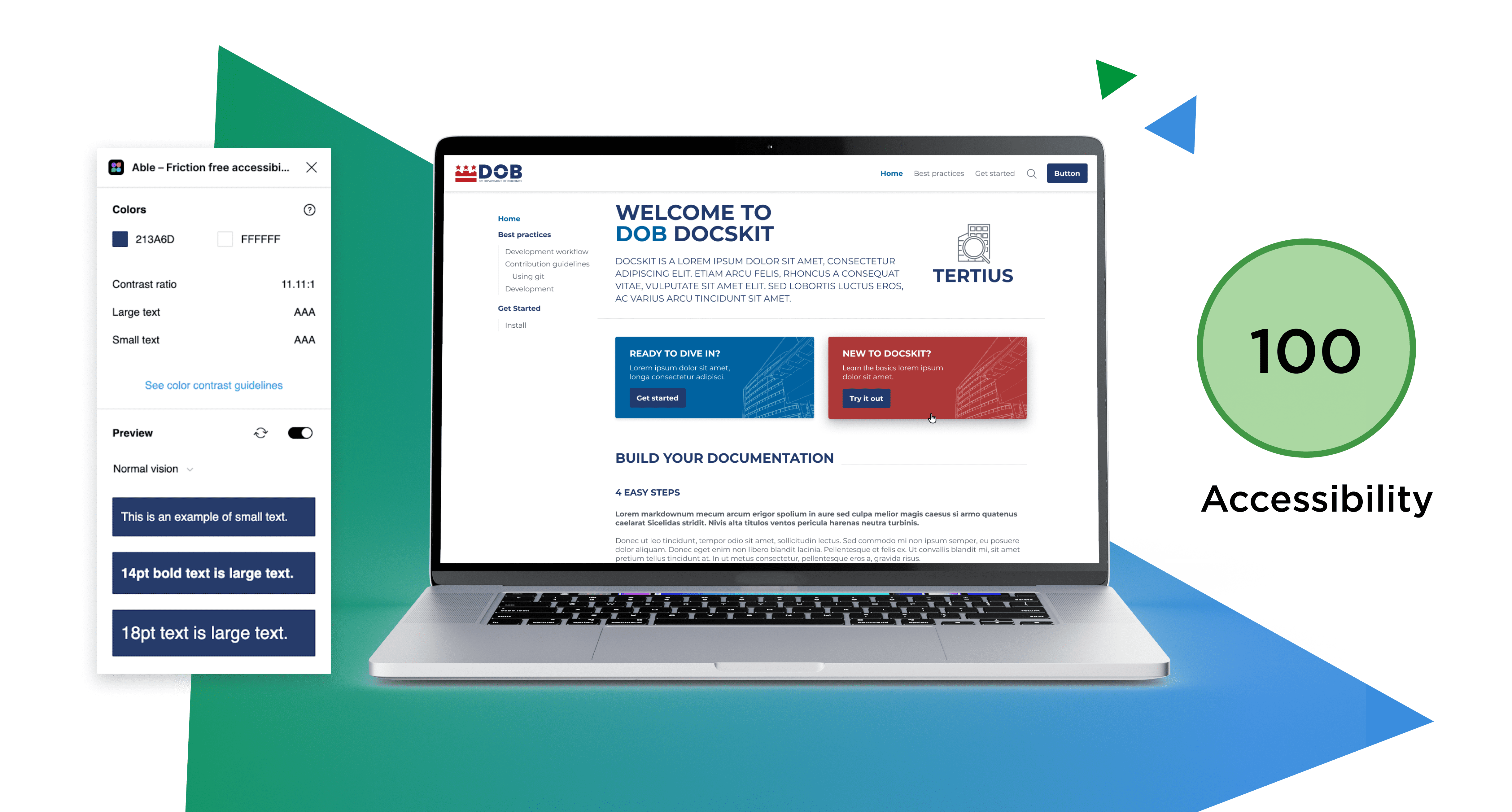
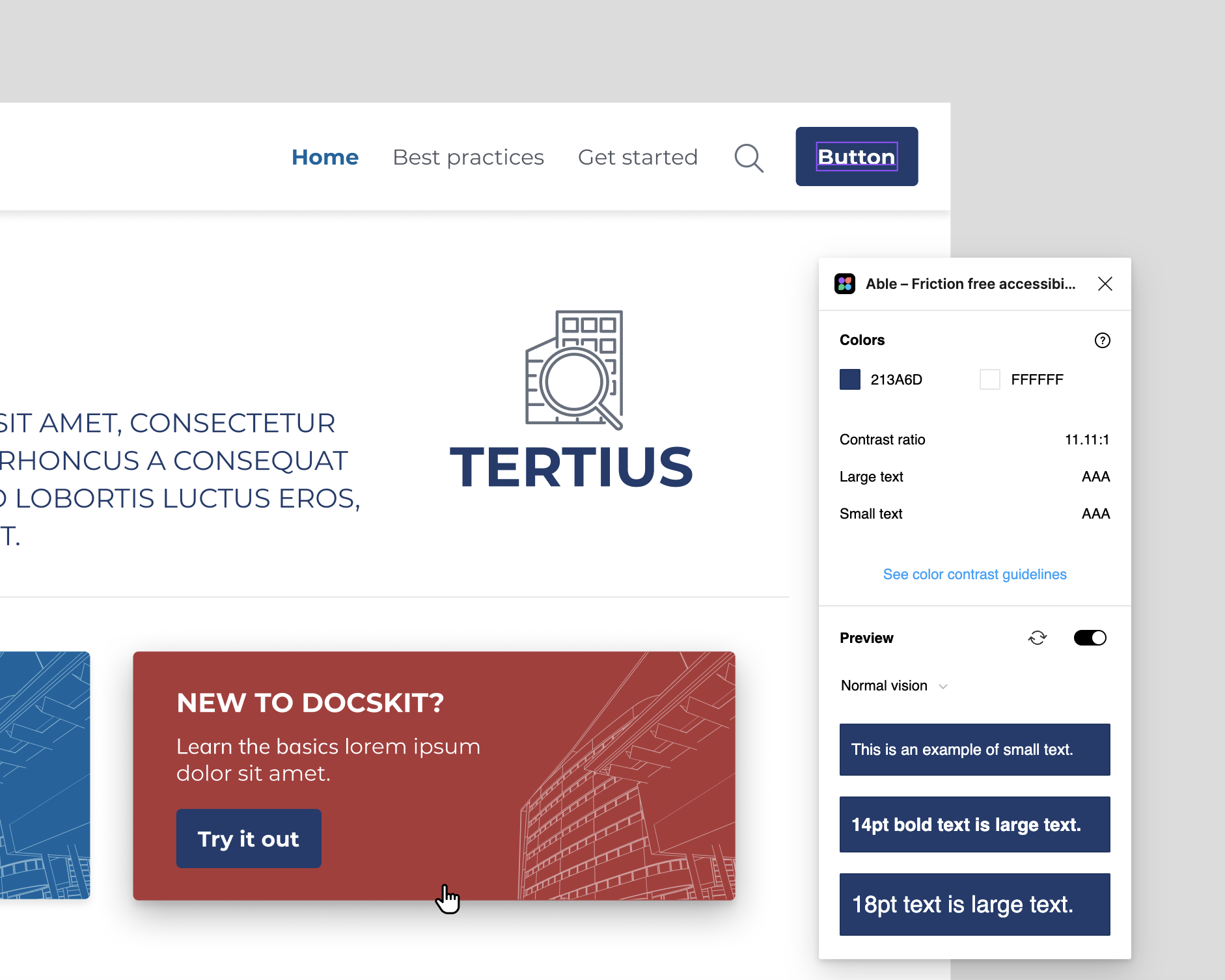
Taking what we learned from our research, we can say that the Design System of DocsKit has been built with a strong focus on accessibility. During the design phase for each client project, we customize the product utilizing various Figma accessibility plugins to ensure that all colors applied meet the proper contrast requirements. The Figma plugins we use for color contrast checks include:

Using the Able accessibility plugin in Figma
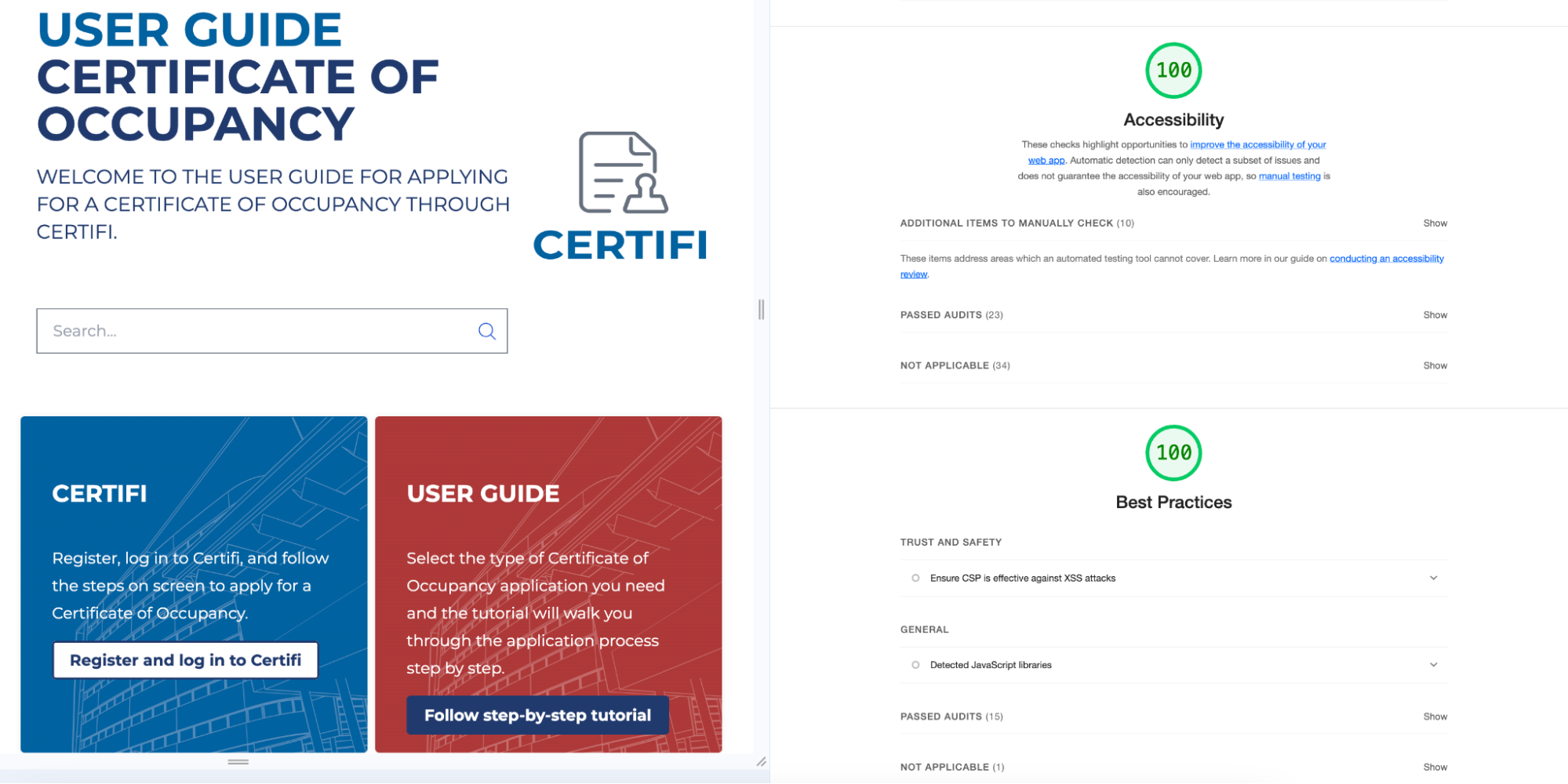
Additionally, once the design has been implemented, we use automated online audit tools and browser extensions to ensure that the final design of the documentation adheres to other design-related accessibility standards. These tools also enhance manual testing, making it easier to spot any issues.

100/100 score on Google Lighthouse for accessibility on the Certifi documentation site
In the implementation phase, we leverage DocsKit’s built-in foundations for an accessible documentation site. In line with Docs as Code principles, DocsKit fosters collaboration among team members to incorporate accessibility from the outset. The option of integrating automated testing tools allows for early identification and ongoing tracking of accessibility issues. Furthermore, the correct and exclusive use of Markdown translated into semantic HTML provides a consistent structure and default accessibility features for specific HTML elements, like keyboard navigation for buttons.
Once implemented, we rigorously test each site to ensure full accessibility on both desktop and mobile platforms.
We adhere to best practices for accessible and inclusive writing. When our documentation team is responsible for the content, we ensure that the writing is fully accessible. Each documentation site has a style guide that includes comprehensive guidelines for accessible and inclusive writing. We also educate clients on the importance of accessible writing and provide them with the style guide to support their content updates.
We draw inspiration from the best practices of the Plain Language Initiative and Simplified Technical English, adjusting content according to these approaches as required.

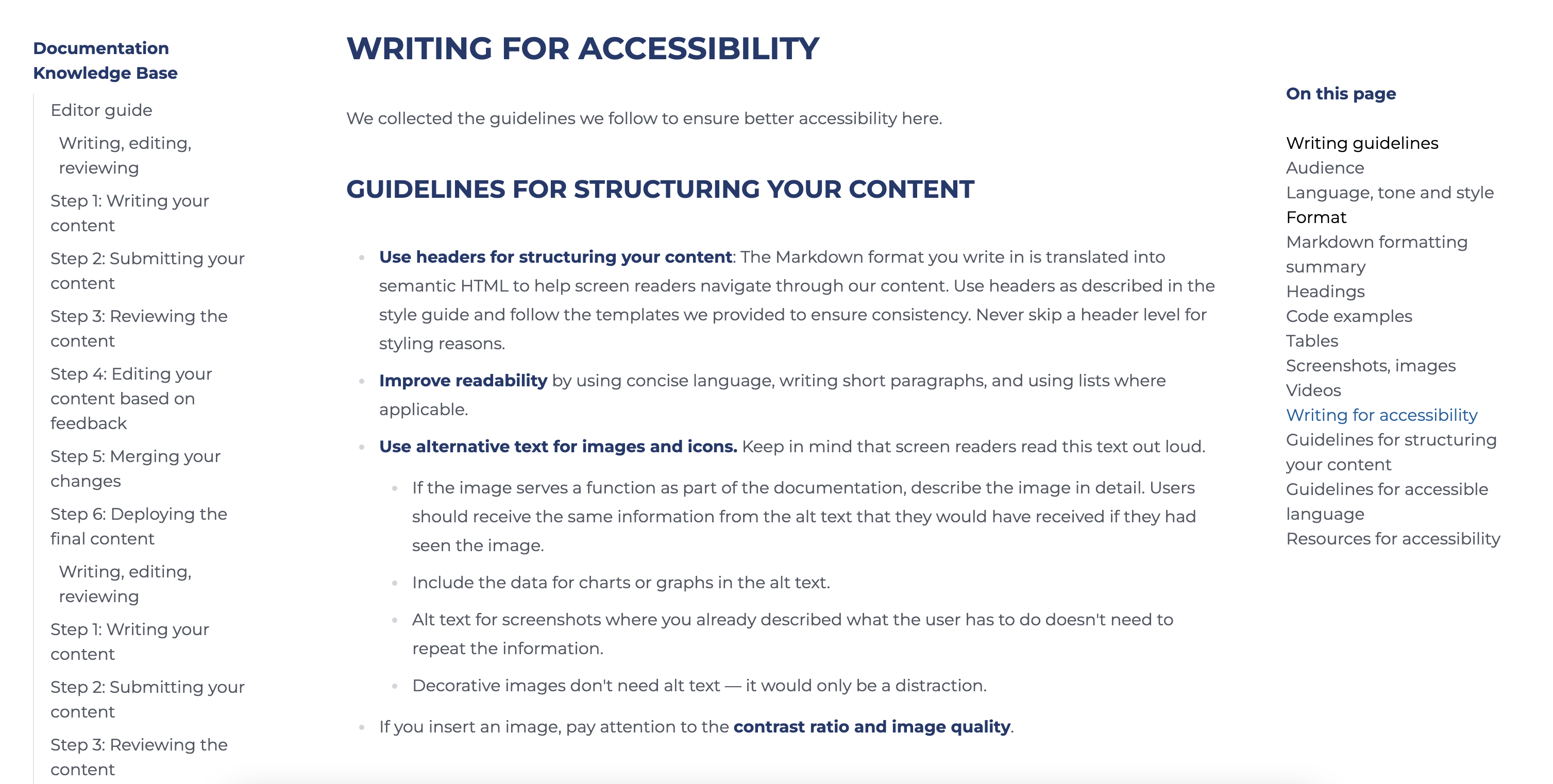
Excerpt from the DOB Documentation Style Guide for editors
We perform regular checks using various accessibility checker tools to ensure the sites remain fully accessible and any issues are promptly addressed. Depending on the project scope and the client's needs, we offer accessibility audits and can arrange testing with groups of people with different abilities.
By following these steps, we ensure that the documentation sites we deliver are fully accessible to their target audiences. Even if clients are not initially aware of the importance of accessibility or do not prioritize it in their planning, we collaborate with them to make it a priority. Our goal is to contribute to a more accessible web, ensuring that everyone can benefit from the information and services provided by our documentation sites.
Discover how we can help you achieve fully accessible and compliant documentation for your projects.