Speeding Up Tesla.com - Part 2: Main CSS Splitting
Paweł Kowalski | June 9, 2020

In part 1 of this series I did three things to make Tesla.com a little bit lighter and faster:
- Compressed image and used JPEG format - Saved 6.7 MB + improved perceived performance by using progressive JPEG
- Removed unused font - it made the page lighter by 150 KB, and because it was inside CSS, it is no longer blocking rendering
- Minified the boomerang.js library - 120 KB → 40 KB
In part 2, I will dive into the main CSS file and see what I can do to make it lighter and load more efficiently.
Why lazy loading CSS?
The size of assets is one part of the story — It's important, but it's not the only important factor. Just as important as the size of the assets a user has to download is how you serve them, when you serve them and when you execute JavaScript.
CSS is a render-blocking resource. This means that until the CSS discovered during the HTML parse phase is downloaded, parsed, and applied to the HTML page, nothing gets rendered. That's why it is very important to:
- Keep CSS as small as possible
- Inline critical styles, when appropriate
- Lazy load, when appropriate
Tesla.com has a lot of CSS, the biggest one is 2.5 MB. That's a lot. A quick investigation showed that it is full of inlined assets, some of them encoded in base64 (base64 in itself has around 15% overhead). I will not go through the trouble of decoding all those resources into their proper SVG formats, but I can split this CSS into logical parts that can be loaded asynchronously.
Solutions - summary
- Remove duplication (667 KB)
- Removed all base64 icons that were included twice
- Extract country flags (640 KB)
- All country flags used in the country selector in the menu, unfortunately, base64 encoded again
- Extract locale icons to separate CSS (~572 KB, estimated)
- Apple and Google Store localized icons
- There are only 2 localized icons, so you could argue that it is not worth the hassle to create a separate CSS file per locale. You would be right in this case. I did it to show the mechanism of how it can be fixed as a principle, even in projects with a lot of assets depending on locales. This solution works for JS, images, CSS, and everything in-between.
- Extract icons to separate CSS (305 KB)
- Icons that are universal across the page. Most of them are not used on the homepage anyway.
- Extract fonts (Gotham) to separate CSS (380 KB)
- To achieve a good result follow my guide on optimizing font files for the modern web - I don't want to spend too much time on this because there is already a lot to do in this one file.
Size result
After all the removals and extractions, the main CSS is 366 KB. This is over 2.1 MB (~90%) less and this is the size of the CSS that is blocking the rendering of the page when it's downloaded. The rest of it is asynchronously loaded later on. Perceived performance should improve a lot just by doing that.
One thing that I noticed across this file is that it uses an extreme number of media queries. At this point, I would just separate this CSS into breakpoint-specific CSS and not pack it into one.
Webpack
It is very easy to load JS and CSS on demand using webpack.
This is what the main JavaScript file looks like at the end of the process:
import(/* webpackChunkName: "icons" */ './icons');
import(/* webpackChunkName: "flags" */ './flags');
import(/* webpackChunkName: "gotham" */ './gotham');
const locale = i18.locale;
if (locale !== 'en_US') {
import(`./locale/${locale}`);
}
Remove duplication
While working on extracting icons, I noticed that apart from being encoded, they are included twice. Once in a form of base64 and once as an SVG source directly. This is a huge waste, so let's remove the base64 ones since they were overridden later on, so not used.
Extract country flags and icons to separate CSS (one per locale)
In the page source I found these couple of lines:
var i18n = {
language: 'en',
region: 'US',
locale: 'en_US',
};
This means that the default locale for the website is en_US, and it changes when the user changes the language. The browser, during runtime, can determine which locale should be loaded, so we can easily load only the one we need, instead of loading all 44 of them.
And then we need JS files for locales, because in webpack 4 (in version 5 that will change) CSS cannot be an entry point.
import './de_de.css';
console.log('Loaded de_de.css');
These couple lines of code will generate JS chunks for the locales and CSS chunks for all the CSS locales imported inside of those chunks. Webpack will load only the appropriate JS chunk when (locale/${locale}) and this chunk will load only the appropriate CSS.
After that, I extracted the German locale to de_de.css as a proof of concept and left only en_US inside of the main CSS file.
Results
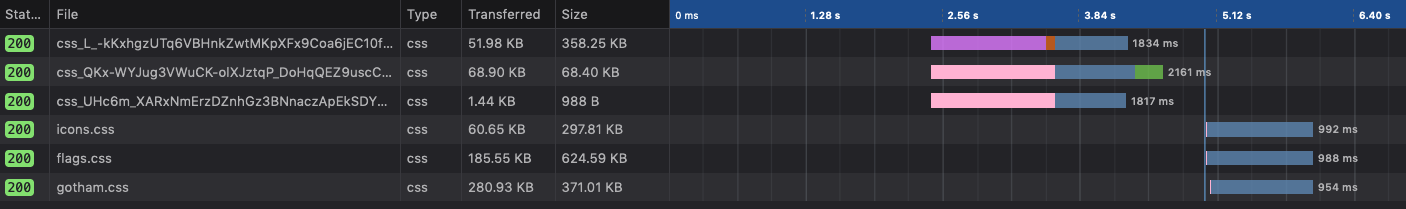
Devtools show that there is a whole lot less CSS than it used to be. And it is loaded more reasonably. Some CSS is still blocking, loaded in head, some of it is loaded asynchronously.

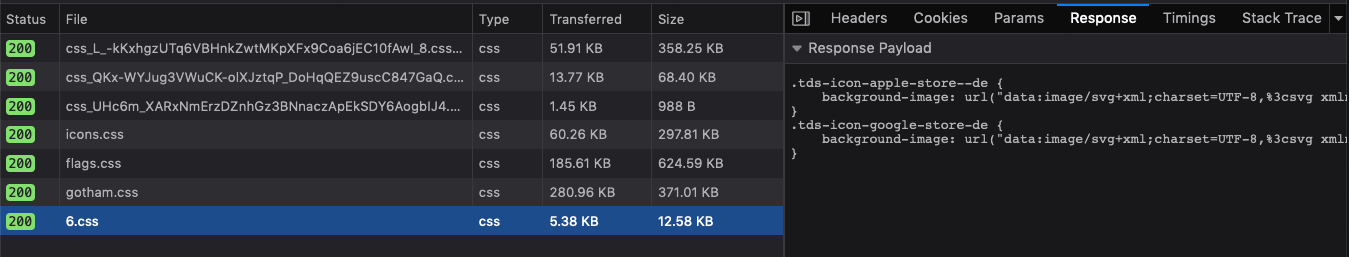
The German version also loads de_de.css:

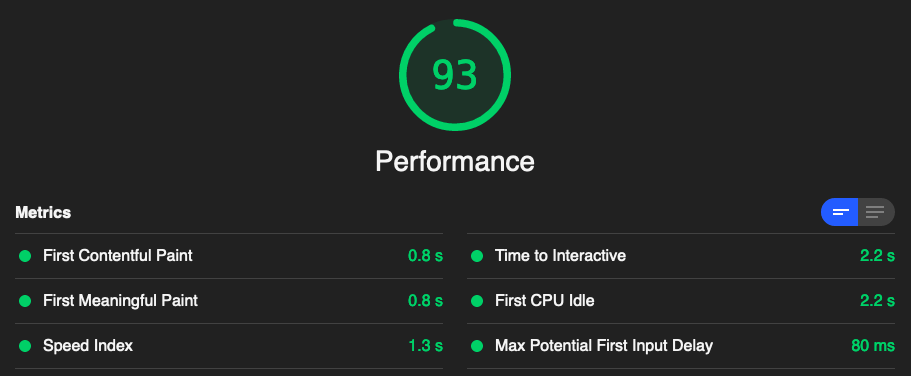
At the end of the journey we got something green in Lighthouse:

What is even more important than Lighthouse score, is when the user sees and can interact with the page, which is clearly better and is visible on the webpagetest.org test: https://webpagetest.org/result/200526_0G_cb466cf80f135f4e66c24dab58338cd2/
 User can see and use the site after 4 seconds. Before it was 17.
User can see and use the site after 4 seconds. Before it was 17.
Conclusion
Knowing and using the correct techniques for certain situations makes or breaks the page. In 2020 we have many good tools to implement those techniques. With webpack and other asset bundlers, it became easy to handle all those heavy webpages with grace and prevent user experience degradation even if you need 200 KB+ of JavaScript to show a blog post or your marketing cannot live without Google Tag Manager which is a topic for a whole another article.
This article's conclusion is that everybody makes mistakes. We live in an imperfect world, and performance is more of a process than a one time job. I'm pretty sure all the issues that arose in Tesla's codebase are the results of hundreds of decisions and a lot of pressure for deadlines. But an iterative approach makes sure that everything can be changed. Fortunately, there is much more room for improvement.
Source code
You can see the results and source code here:
Part 1: https://github.com/pavelloz/tesla.com - https://tesla.prod01.oregon.platform-os.com/part-1
Part 2: https://github.com/pavelloz/tesla.com/tree/part-2 - https://tesla.prod01.oregon.platform-os.com/part-2/ and https://tesla.prod01.oregon.platform-os.com/part-2-de/
Interested in knowing more about partnering with platformOS?
Ensure your project’s success with the power of platformOS.