Blog: Design System
Categories
- #articles
- #awards
- #blog
- #business
- #business strategy
- #collaborative economy
- #communities
- #community of practice
- #community solution
- #content marketing
- #design system
- #docs as code
- #docskit
- #documentation
- #e-commerce
- #ecommerce
- #economics
- #email marketing
- #engineering
- #enterprise companies
- #entrepreneur
- #government
- #growth
- #growth strategies
- #how-to
- #istc
- #keywords
- #leadership
- #marketing
- #marketplace
- #marketplace platforms
- #millennials
- #minimum viable product
- #partner announcement
- #partner highlight
- #performance
- #product management
- #productivity
- #qa
- #quality assurance
- #release note
- #ridesharing
- #seo
- #sharing economy
- #social media
- #start-ups
- #status report
- #sustainability
- #target audience
- #testing
- #the crowd podcast interviews
- #town hall
- #uktc
- #university
- #university course
- #updates
- #ux

A Day in the Life of a Designer
Discover how Gyöngy, our talented designer, brings ideas to life—exploring her creative process, design tools, and views on AI, all woven into a visually inspiring day in her world.
May 16, 2025

platformOS Status Report — February 7, 2025
In this status report: Design Templates Update, Docs as Code Fundamentals Course, Update from UX, and our latest release notes.
February 7, 2025

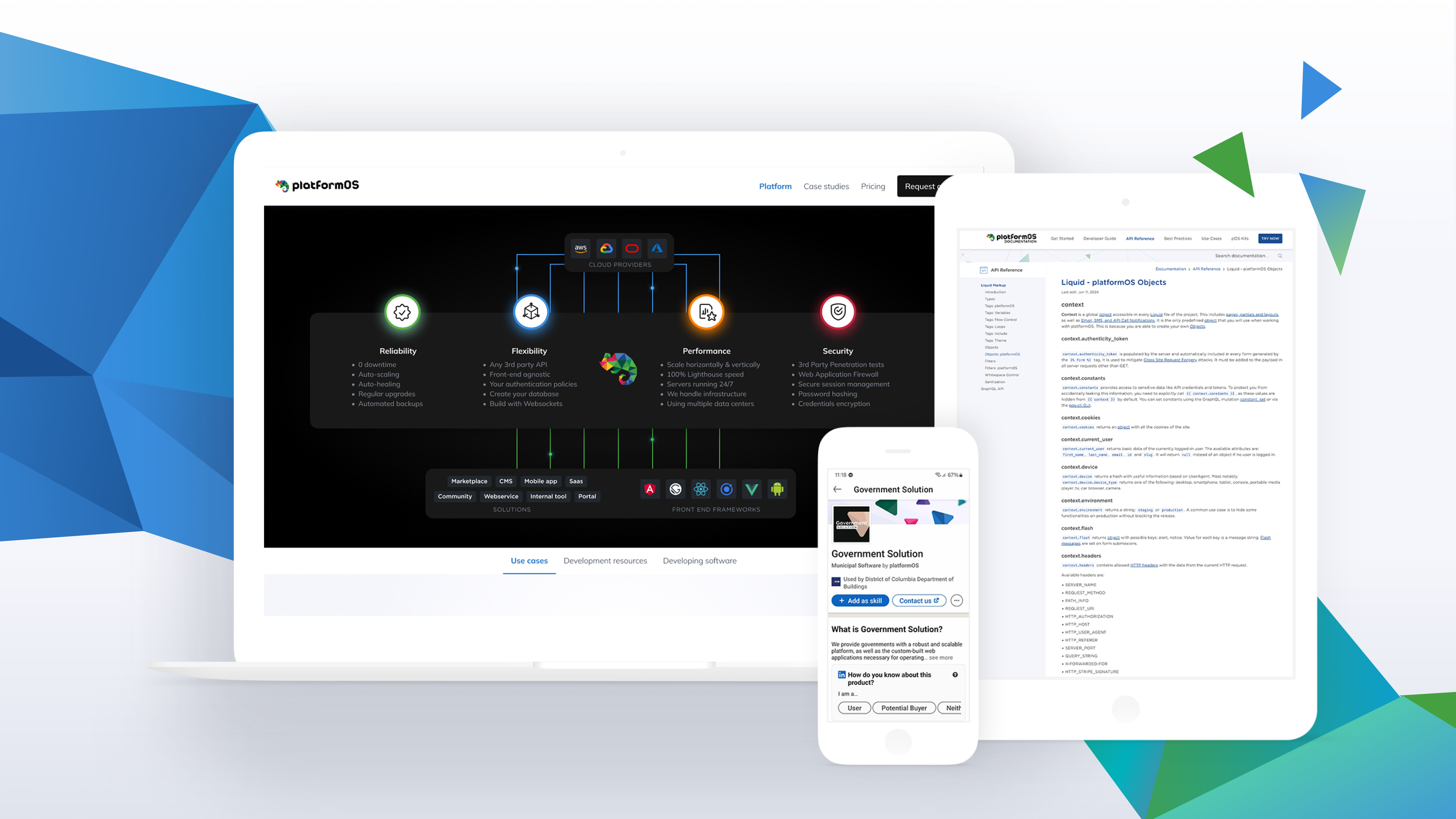
platformOS Status Report — June 25, 2024
In this status report: Design System updates, Documentation updates, Client Engagement Document, PDF to Docs as Code, Development, and our latest release notes.
June 25, 2024

platformOS DesignKit v1 — now available!
We are excited to announce that we have finished the first version of the platformOS DesignKit and happy we can now share it with our Partners and the Figma community as a public, free design resource.
March 9, 2023

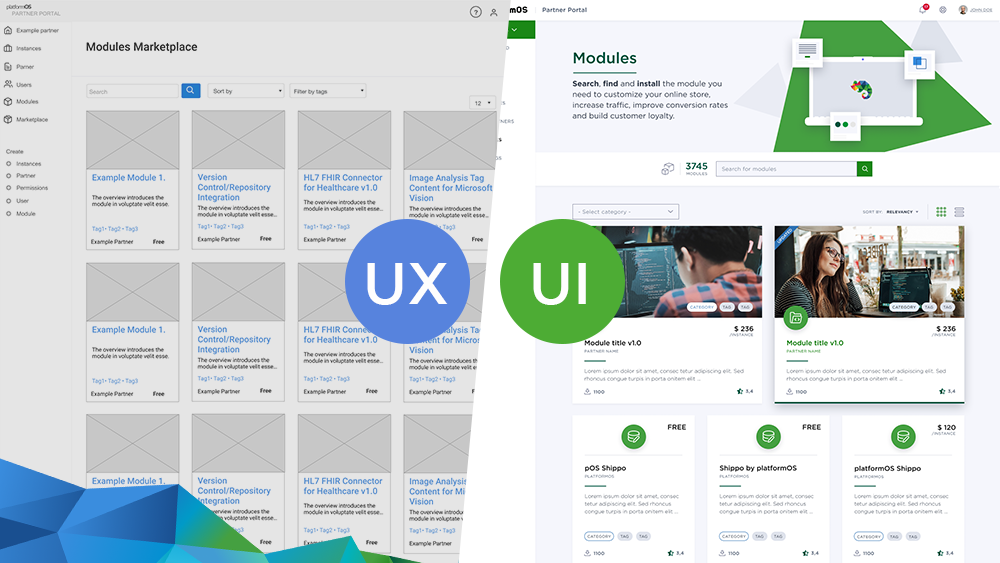
The platformOS UX/UI Process
Although UX/UI teams usually choose from the same pool of methods and tools, no two processes are the same. This article describes how we do things at platformOS including UX/UI research and design, communication, and learnings.
January 20, 2021

Building the pOS Design System with Figma — Part 2 of 3: The UI process
Welcome to part 2 of our series, where we explain why we chose Figma to create our Design System. We discuss Figma’s Team Libraries, the collaboration between designers, teams, and the client, and we walk you through our UI processes using this tool.
August 11, 2020

Building the platformOS Design System with Figma — Part 1 of 3: The UX process
In this series, we show you how we use Figma for our UX, UI, and developer processes when building the platformOS Design System. In part 1, we delve into our UX processes.
August 4, 2020